For my video project, I have decided to shine the focus on the human ear. I specifically chose this topic due to the connection the ear has to the brain. The topic of the brain is what my group and I are focusing on so I thought this would be a great opportunity for me to connect the organs together and their functions. For someone that isn’t in the sciences’ area of study, I have a great curiosity about the human body that I’ve taken the time to learn about on my own time, considering I’m taking everything else but science classes. Our ears are an amazing part of our body, it’s an organ that creates a sense of hearing and balance. They collect sound and turn them into messages for the brain to interpret, something you’ll be able to learn about very soon as my group members and I go a little bit in-depth about the different functions of the brain. Our ears also send information about balance to the brain.
This is my first time screencasting and I used Screenpal to help project my project. Since we had learned about screencasting very early on, I had forgotten a lot about how it works and its functions. With some research and watching a lot of youtube videos, I was able to work my way through navigating Screenpal. It became quite simple to use and I became efficient with recording and editing my screencast. I think screencasting is an amazing method to have in your toolbelt as it allows users to practice public speaking, with the camera on or off, how edit videos and further presentation skills. It’s such an amazing tool to know, and I can see how beneficial it is for the future. It’s another resource that I discovered through this class and I’m super grateful.
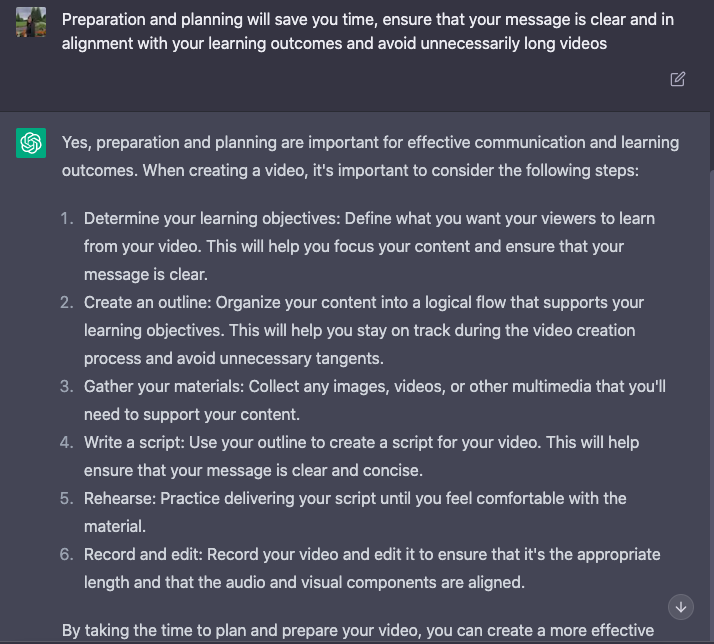
Next, I decided to use ChatGPT to briefly talk about the human ear, demonstrating the use of this incredible AI that was recently created. Although it may seem like this AI has everything you need just by typing in the info you’re asking, there are often times when the information relayed could be incorrect or inaccurate. I wanted to incorporate the use of ChatGPT due to its relativity, especially in a University setting. This innovative tool is capable of researching, remembering, and refining questions and answers.
Sketchnoting was something I really enjoyed doing, especially as someone who is a visual learner, sketchnoting has been a great interactive way for me to comprehend the topic better through writing and drawing; both things I find great joy in. I love the idea behind it, rich visual notes created from a mix of handwriting, drawings, hand-drawn typography, shapes, and visual elements like arrows, boxes, and lines. It’s exactly what one may think it is, its effectiveness is uncanny, and I’m able to remember information so much better. Every time I draw something, I connect it to specific terms, and then I write a little blurb just below the word to explain its functions; as I did for each section of the ear. I made sure to separate my drawings and colour coded each specific thing to distinguish the sections of the ear, its names, and its functions. This removes the extraneous load matching the labels with the definition. I think segmenting information especially when it comes to learning about the human body can be beneficial, it helps to control the speed of learning and exemplifies clarity.
Lastly, I’ve incorporated an Infographic with the intention of allowing my learners to have a better understanding of the subject quickly and efficiently. We all know that infographics are a powerful tool for organizing and presenting information like telling a story. I made sure to keep each section of the infographic clear and concise, it’s very straight to the point but it simplifies difficult thinking and information into short sentences.
Through this assignment, I had the opportunity to create something that I’ve never done before, in addition to using the multimedia that I learned in this class. I appreciate this assignment with the perspective that we’re in charge of incorporating the resources and multimedia we’ve used in class to create something of our choosing. I love how much freedom we have to demonstrate our learnings and findings as students. This is something I would love to implement in an educational environment as a prospective educator. I hope you enjoy reading through my post and looking through my video!

I found a lot of inspiration from reading and learning through weeks 10 & 11’s blog posts. Recently, I’ve been spending a lot of time thinking about my future as an educator and how I would go about molding myself and my students as an educator in a teaching environment. There are so many concepts that I wouldn’t have thought of when it comes to multimedia learning so I appreciate these lessons being incorporated into the course. Knowing and evaluating which type of multimedia should be included in students’ learning is so important as we know that technology will always be used in our everyday lives. It’s constantly evolving so as future educators, it’s our job to use and distribute the best way to include learning in a multimedia sense. Making interactive lessons can be a difficult task, but using the right resources for your students can elevate their learning process. Being a student for most of my life now, I understand which methods work and don’t work for me. I have always been a visual learner, and as a visual learner that means I need the example of the activity to be shown to me. I also need a lot of details explaining the activity, and to be shown a picture or method of how to go about completing the activity. It’s amazing how productive and efficient students can be when they’re using multiple resources to help support their work. It allows for the opportunity to explore what they’re interested in and work through a trial and error system until they have their best result.
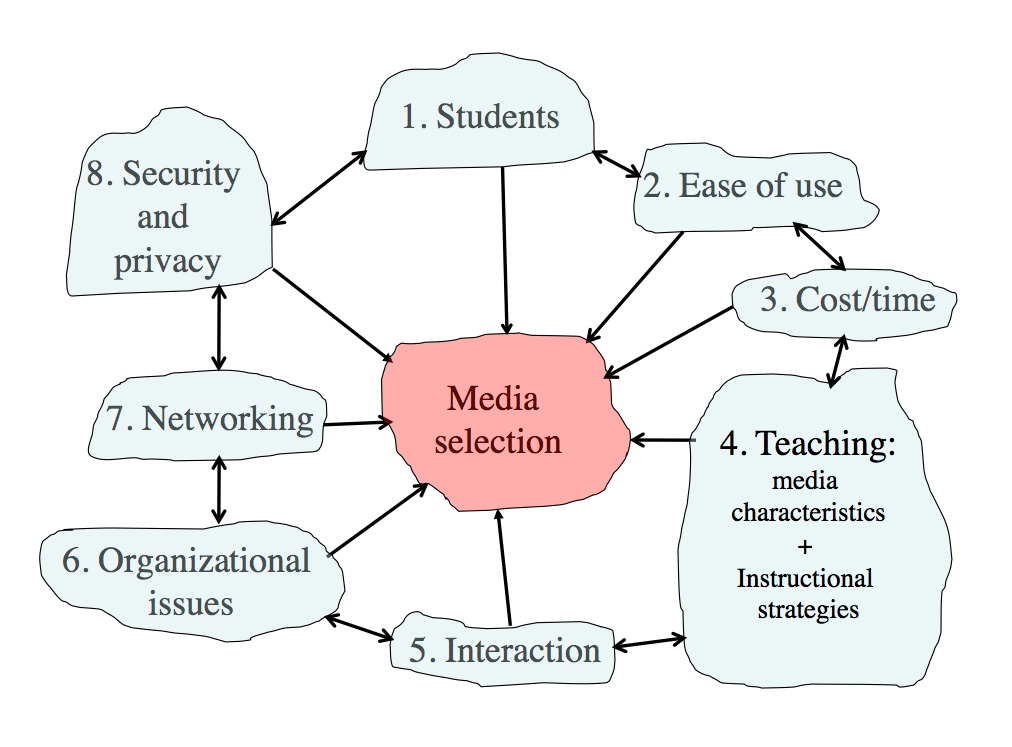
I think the SECTIONS model is a great structure to follow when it comes to selecting the proper media and multimedia for learning. It cuts out the unhelpful resources from being an option to consider. It’s like a checklist, does it meet all the requirements of the model? If not, try and find something else that is more diverse and accessible for all students. I love the simplicity of the model, yet it’s constructive and effective. It covers the fundamental bases when it comes to user experience. It’s focused on students, whether or not it’s easy to use, if the software is free, how it supports teaching, what is the interaction between student and educator, how is it organized, the ability to network, and the security. This is a great way to make sure that the platform I’m using in the future is student-friendly, and that it is inclusive for everyone to use.

I found the TPACK framework to be super eye-opening. Each section of the framework plays a significant role in recognizing the importance of context in making any decisions about the use of technology for learning. As I was reading the blog post, it gave me the opportunity to reflect on myself and realize what kind of educator I want and should be. It’s so interesting that there are different stages of knowledge and understanding.
Being a student for so long now, I’ve had my fair share of active and passive learning. This type of learning will always come up as it’s a way to see how much information was actually retained rather than just being viewed. I think it’s a great way to add active learning to media and multimedia as it’s easy to forget what you had just watched because there isn’t any active learning to watching a video; you’re just sitting there watching the video with most likely a voice in the back. All the information you’re retaining is often forgotten without your brain computing what you’ve just learned and putting it to use. I actually had a lot of fun incorporating active learning in a video I chose this week using H5P. I had a little bit of trouble figuring out how to use the software but after some trial and error, I was able to figure it out. It’s all about reading directions, understanding them, and then performing the work. I chose to create an active learning environment on the topic of sushi and its culture and brief backstory. I hope you can take the time to go through it. It’s only a 2-minute video, it’s simple and fun to watch. Let me know what you think!
References:
Geography Planet. (2017, November 6). Sushi (Japanese Culture). [Video]. Youtube. https://www.youtube.com/watch?v=IUs7jJxSUUo&ab_channel=GeographyPlanet

In week 8, we learned about the use of AI applications, and I think it’s absolutely amazing how far we’ve come with the evolution of technology. It’s incredible how advanced technology is, and it’s only going uphill from here. The use of technology, specifically AI, is embedded in our lives; whether it’s to open our phones with face ID, it’s using artificial intelligence to enable that functionality. Apple FaceId can see in 3D; it lights up your face, places 30,000 invisible infrared dots on it, and captures an image. It then uses machine learning algorithms to compare the scan of your face with what it has stored about your face to determine if the person trying to unlock the phone is you or not. That’s just one of the many ways AI incorporates into our lives. Artificial intelligence is also working behind the scenes on social media, such as Facebook, Twitter, Instagram, and more. AI personalizes what you see on your feeds, learning what types of posts you like and have viewed, and puts that same or similar content in your feed. Additionally, it figures out friend suggestions, identifying and filtering out fake news. When you’re sending an email or message, tools such as Grammarly and spell check are forms of AI. Some more examples include google search, digital voice assistants, smart home devices, amazon recommendations, and any movie/show platforms (Netlifx, Disney+, Amazon Video, etc).
I had the opportunity to explore some generative AI tools included in week 8’s lesson. Two of which I have heard of but have never tried due to their possible unreliability, and just forget that there are platforms available for writing purposes. The first platform included is ChatGPT. I hadn’t heard of this specific platform until this year; many of my friends were talking about how flexible this program is and how it can basically write anything for you, such as essays, texts, conversations, composing music, etc. It sounds like a too-good-to-be-true platform that can do anything you ask it to. Although it sounds great, certain limitations prevent it from being perfect. In the example shown above, I found it quite funny when the chatbot mistakenly informed the audience that Donald Trump is one of the two black presidents of the United States. This example goes to show that although it is adaptive, it’s not always correct. The core function of ChatGPT is to mimic human conversations, therefore creating room for error.

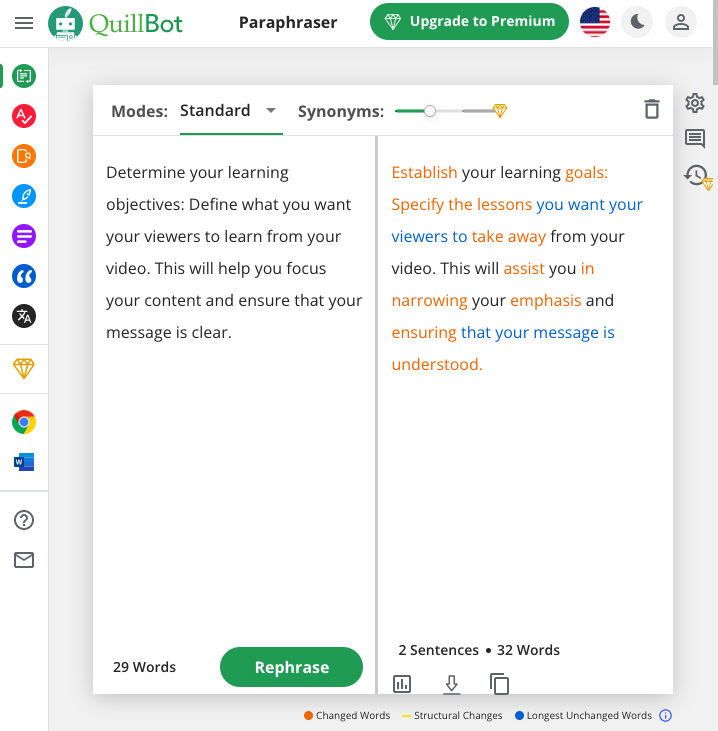
The second generative AI tool I tested and played around with is Quillbot. Quillbot is used to paraphrase and summarize your writing. It also scans your writing and alerts you with any errors in your grammar, spelling, punctuation, word misuse, etc. I think Quillbot can be an amazing tool to use when you’re really stuck on how to paraphrase a certain phrase in hopes of not plagiarizing, but I can see how it can come off as unreliable sometimes. Because the platform is trying to avoid using the exact words in the same sentence as the original word, Quillbot tends to replace certain words and come up with synonyms to replace the original word. When that happens, the sentence isn’t as clear as it could be. All in all, although these platforms have slight problems of their own, I think it’s nice to have them available when a student needs some help or inspiration in their writing.

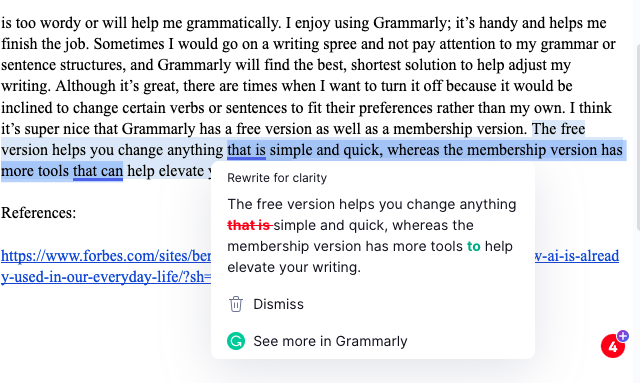
An AI app that I use quite often is Grammarly. It’s embedded in my google docs, and because it’s in my system, it will automatically check my writing and insert changes if they think something is too wordy or will help me grammatically. I enjoy using Grammarly; it’s handy and helps me finish the job. Sometimes I would go on a writing spree and not pay attention to my grammar or sentence structures, and Grammarly will find the best, shortest solution to help adjust my writing. Although it’s great, there are times when I want to turn it off because it would be inclined to change certain verbs or sentences to fit their preferences rather than my own. I think it’s super nice that Grammarly has a free version as well as a membership version. The free version helps you change anything simple and quick, whereas the membership version has more tools to help elevate your writing. I think students can benefit significantly from using Grammarly; it’s a simple tool that can help countless students improve their grammar and utilise the resources around them.

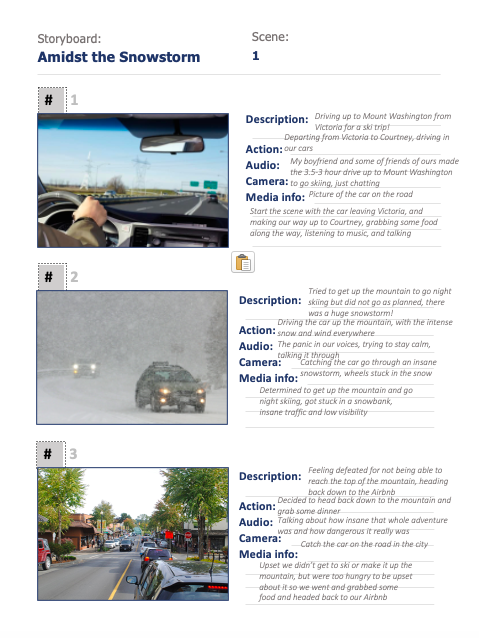
I actually love learning about storytelling in week 9’s lesson. As a visual learner, I grasp and understand information more efficiently and for a longer period of time. Images and pictures help to enhance the learning environment and keep students engaged. I understand and remember things by sight, and I can picture what I’m learning in my head; therefore, it helps me to retain information better. I love this concept of storytelling; as was mentioned, people who read, watch or hear stories have a greater capacity for this theory in mind and an enhanced ability to navigate interactions with other people. Storytelling has been shown to increase memory retention of key information, which applies to written stories and oral and visual presentations. Here’s an example of my storyboard that I created of a journey going up to Mount Washington.

References:
Marr, B (2019, December 16). The 10 Best Examples Of How AI Is Already Used In Our Everyday Life. Forbes https://www.forbes.com/sites/bernardmarr/2019/12/16/the-10-best-examples-of-how-ai-is-already-used-in-our-everyday-life/?sh=259072e11171

I enjoyed experimenting with Canva for week 5’s topic and focus; design principles for multimedia presentations. In the past couple of weeks of learning interactive and multimedia learning, it’s evident that proper visual aids and information for online learning can make or break your audience’s engagement in what you’re trying to teach them. I have been following and learning Mayer’s principles through Canva, a graphic design tool that works to simplify the digital design process. The platform provides tools to create beautiful and intricate work for everyone, from social media images, videos and gifts to posters, websites, multimedia presentations, and more. It’s a valuable tool for helping you level up your design skills, even if you’re just starting. I’ve used Canva in the past to design an infographic, but I never had the creative freedom to choose any topic and make it my own, especially with the new knowledge I’ve learned from weeks 5 and 6. In my experience as a student, I was never taught the rules and concepts of instructional design as educators expected students to know how to deliver the products through multimedia work properly. Merrill’s delivery on instructional design clearly showed me that it’s important to show your audience exactly what you want them to know and allow them to use what they have learned. In addition, he added that the effect on instructional design has decreased due to the increase in the user interface, promoting a decrease in properly using this design. In his research, people are creating a habit of dumping information on pages or slides and calling it educational when they are just dumping it, causing cognitive overload. Merrill explains the importance of learning as engaging learners promotes it in solving real-world problems, applying that in their work and carrying out different procedures, making predictions or troubleshooting more complex tasks.
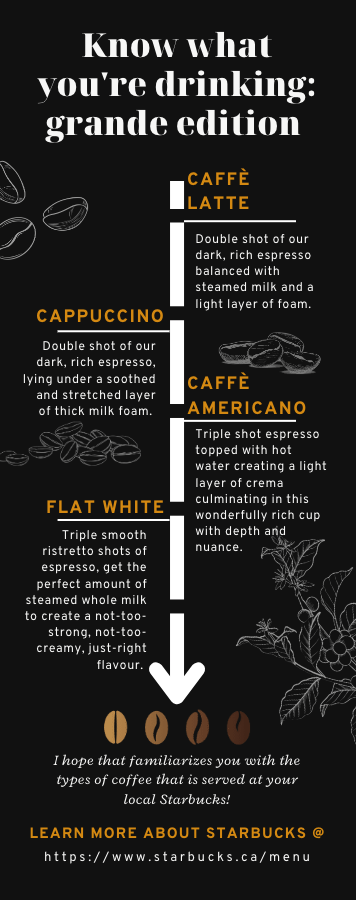
To apply what I have learned through Merrill’s video of proper instructional design, I’ve allocated time to create an infographic on Starbucks beans and a couple of their most popular espresso-based drinks. In my experience as a Starbucks barista on campus, I’ve realized that some students don’t fully understand what they’re drinking and how it’s made. I’ve made sure to make an effective infographic that is well-designed and easy to understand. Following the “How to Create an Infographic – Part 1: What Makes a Good Infographic” (link: https://www.youtube.com/watch?v=nLxQAa5Sras&ab_channel=Visme).
Here is the infographic I created on Starbucks beans and espresso-based drinks:


This infographic has practical value as it’s created for anyone wondering what Starbucks products contain; it’s well structured and organized, and contains large amounts of information that is easily comprehensible. I have also taken into account the use of white space as it promotes the readability of the content, reduces cognitive overload, and helps readers understand the content better by creating a sense of order and flow.

References:
Easelly: Infographic Design Tips & Tutorials. (2019, May 19). White Space in Infographic Design: Why It Matters [Video]. Youtube. https://www.youtube.com/watch?v=npt3ipuJJBU&ab_channel=Easelly%3AInfographicDesignTips%26Tutorials
Visme. (2017, June 30). How to Create an Infographic – Part 1: What Makes a Good Infographic? [Video]. Youtube. https://www.youtube.com/watch?v=nLxQAa5Sras&ab_channel=Visme

For this week’s blog post, I’ve focused on multimedia resources and explored sketchnoting, and for the concepts this week, I’ve done a short reflection on my experiences with text-to-speech tools.
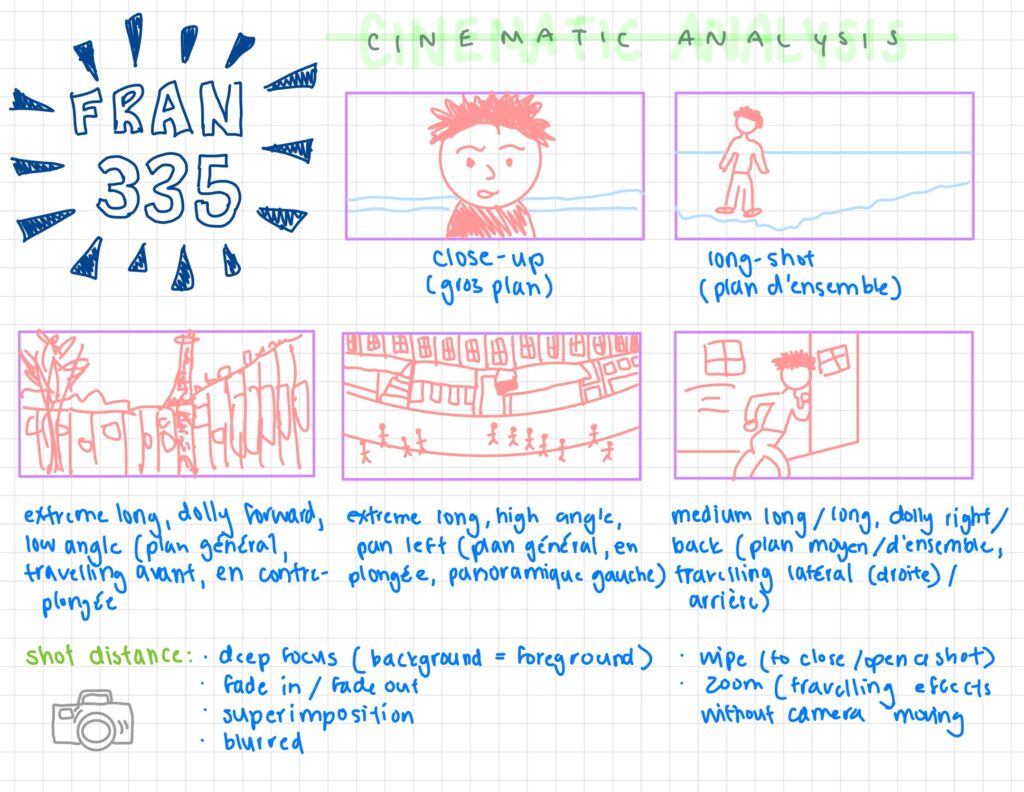
I tried sketchnoting this week for my french cinema class, and I found it beneficial as it helped attract my attention and focus on the concepts we learned this week rather than being distracted or dozing off in class. It’s an excellent method that helped me organize my thoughts, sketch the important things, and retain information. I’m a visual learner and doing the whole process of sketchnoting assisted me to remember the types and methods of shots and camera work. Drawing each shot allowed me to familiarize myself with the different types of shot ranges and how the camera moves. When sketching, I found myself more attentive and was creating a visual representation of what was being explained, and it extended my attention span because I was trying to draw and note down the scenes. The segmenting and modality from Mayer’s theory are at work here, especially for the sketch note I did for my french cinema class. The modality principle applies in this case as it focuses on learning through diagrams and is more effective in learning and retaining information.
Here’s my sketchnote for my FRAN 335 class:

I have used text-to-speech tools before, and there are times when I have found them helpful, especially activating them for longer reads. Although having a second resource to assist with reading is practical, I find that sometimes the speech-to-text voice puts me to sleep. It occurs because the voice is monotone and is situated at one octave; there usually isn’t a change in tone or voice with text-to-speech tools. Using different voices at different sections of the text has helped me retain the words being said aloud, but I can’t consistently use them. I prefer to read at my own pace, and reading over sentences multiple times helps me absorb what I’m reading better rather than just reading over the words. I appreciate the text-to-speech function as I can see how beneficial it can be for other users.

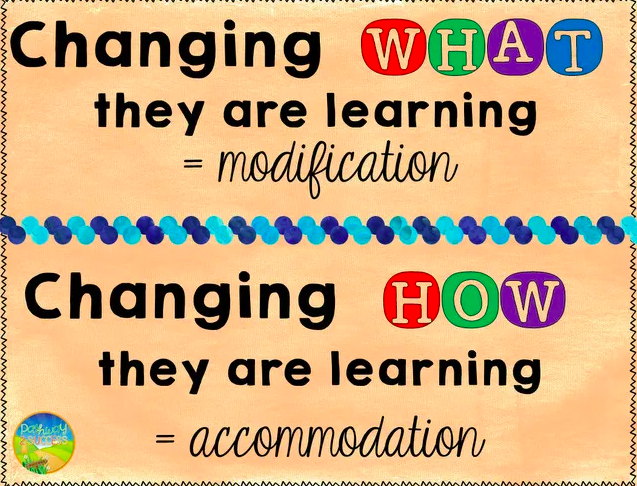
I enjoyed reading and watching videos about accessibility and equity in learning environments. Shelley Moore’s video “Removing the Barriers: Planning for All!” is an excellent educational video that teaches viewers about the concept of inclusivity and how important it is to shift the current paradigm. Educators should offer adaptations and modifications to different teaching styles accessible for all learners, regardless of the environment. Moore said the more we support the context to reduce barriers, the fewer individual resources a person will need to be successful; students aren’t broken but need additional support. We need to aim to create a universal design to suit the needs of all learners.
Here’s the link to Shelley Moores’ Video – Removing the Barriers: Planning for All in case you wanted a refresher. https://www.youtube.com/watch?v=MzL8yMBKM7k&ab_channel=FiveMooreMinutes

References:
FiveMooreMinutes. (2021, October 7). Removing the barriers: Planning for all! YouTube. Retrieved January 31, 2023, from https://www.youtube.com/watch?v=MzL8yMBKM7k
Retrieved February 2, 2023, from https://edtechuvic.ca/edci337/2023/01/29/w4-accessibility-and-equity/
Hey everyone! My name is Claire, and I’m in my third year at UVic. I’m pursuing a major in French and a minor in Education in hopes of becoming an elementary school teacher. My family is originally from Taiwan, but my parents immigrated to Canada in 1995 to raise my brother and I; we were both born in Musqueam land (Richmond, B.C.). During my pastime, I enjoy spending time with my friends, watching movies, playing volleyball, going to the beach, and enjoying different types of cuisine.
This week’s “How do We Learn” content is quite mesmerizing. I was taken away by Mayer’s Cognitive Theory of Multimedia Learning (CTML) and the three cognitive science principles. These three cognitive principles significantly affect how our brain functions, react and assess plausible situations. The Dual Coding Theory is a beautiful concept regarding how our brain distinguishes information. I had no idea our memory has codes that deal with visual and verbal stimuli, and although they are independent factors, they are still linked. This promotes the enrichment of the information and content a learner is absorbing. It’s beyond fascinating that our brain is capable of such wonders. According to Mayer, active processing occurs when we create logical representations in our minds through an active process of filtering, selecting, organizing and integrating information (Loveless, 2022). This principle is essential in our everyday lives, especially as students; it’s an everyday occurrence where this would be applied. Personally, active processing consumes my mind and actions. This idea of delegating and organizing my life can be overwhelming, but that’s where the principle of limited capacity comes in. Ultimately, these three principles go hand in hand with one another, which I had not known about until now.
Here’s a picture example of the three cognitive principles:

Reading the four principles from Mayer’s theory of reducing extraneous cognitive load opened my eyes to what I could do better in my future work and presentations. They are straightforward principles that should be deemed obvious. Still, after going through them, I realized how simple it is to make mistakes in my work, such as adding interesting but off-topic materials or repeating information in my learning projects. These are wonderful principles to know and stick by; they are great reminders to elevate my learning projects!
References:
Loveless, B (2022, March 17). Dual Coding Theory: The Complete Guide for Teachers. Education Corner. https://www.educationcorner.com/dual-coding-theory/
Mayer’s Cognitive Theory of Multimedia Learning [Digital Image]. https://www.blendspace.com/lessons/cDlX50QivCWYRA/mayer-s-cognitive-theory-of-multimedia-learning